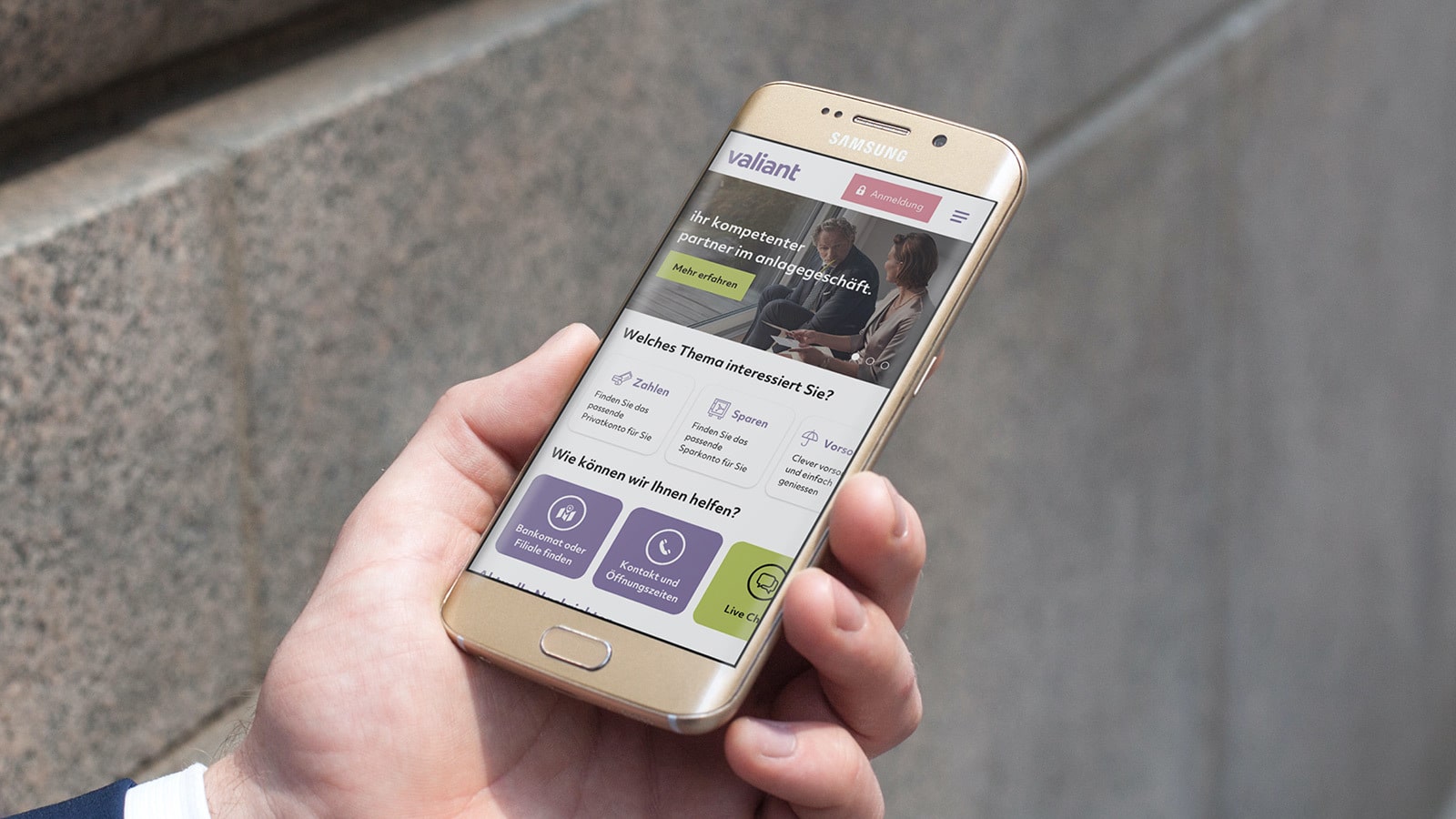
Letzten Monat hatten wir die Chance, zu beweisen, wie schnell wir arbeiten können. Vom Briefing bis zu UX-Optimierungen und CSS in nur 10 Tagen – das ist ein Rekord, selbst für uns! Als Valiant uns kontaktiert hat, arbeiteten sie bereits an Änderungen an der Website und wussten von Anfang an, dass sie einen Partner brauchen würden, der schnell handeln kann. Aus diesem Grund wussten sie sehr genau, was sie wollten und gaben uns ein detailliertes Briefing. Gerne haben wir die Herausforderung angenommen.
Das Team war schnell zusammengestellt: Valentino und Luan kümmerten sich um das Design und CSS, während Markus das Projekt und die Kommunikation mit dem Kunden koordinierte.
Da die Website vor kurzem neu strukturiert worden war, war die Grundlage solide. Wir konnten uns auf Optimierungen konzentrieren; kleine Änderungen, die das Benutzererlebnis und die Konvertierungen vom Besucher zum Interessenten verbessern würden.
Die Herausforderung
Eine Herausforderung bei diesem Projekt war die Informationsarchitektur. Darüber hinaus gab es zwei Probleme in der Navigation: Erstens war die Hauptnavigation ausgeblendet, so dass der Benutzer zusätzliche Klicks machen musste, bis er an sein Ziel kam, und zweitens war die Trennung von Geschäfts- und Privatkunden in der Navigation ausserhalb des Blickfeldes des Benutzers. Während unseres Audits stellten wir zudem fest, dass die mobile Site auch ein gewisses Optimierungspotenzial hatte.
Unsere Aufgabe bestand darin, Best-Practice-Beispiele zu finden und auf der Grundlage der Daten konkrete Empfehlungen auszusprechen. Darüber hinaus sollten auch Richtlinien für die User Experience erstellt werden, damit unsere Arbeiten einen nachhaltigen Impact, auch auf zukünftige Veränderungen, haben würde.
Oh, und wir haben fast vergessen zu erwähnen, dass das gesamte Projekt aus der Ferne durchgeführt wurde, da es während des Lockdown in der Schweiz stattfand und alle von zu Hause aus arbeiteten! 🙂
Wohin bewegt sich der Blick?
Mit Eyequant, einem Tool, das vorhersagt, wie die Benutzer auf ein Design reagieren werden, haben wir gesehen, dass das aktuelle Design aus vielen Elementen bestanden hat, die um Aufmerksamkeit der Benutzer buhlten. Das führte dazu, dass die Benutzer verwirrt waren und nicht wussten, wo sie suchen und finden sollten, was sie suchten.
Ein weiteres Problem war, dass das Navigationsmenü angeklickt werden musste, um einen Überblick zu erhalten. Dies führte zu einem zusätzlichen Klick, der eigentlich nicht notwendig war. Es ging darum, die Anzahl der Klicks zu reduzieren, damit der Benutzer dorthin gelangt, wo er hinwollte, Breadcrumbs hinzuzufügen und eine neue Struktur der Navigation zu schaffen.
Unsere Empfehlungen
Auf der Grundlage der Ergebnisse von unserem Audit haben wir unsere Empfehlungen formuliert. Wir empfahlen mehrere Layouts, die alle auf den gleichen Grundprinzipien beruhten:
- Die Navigation sichtbarer machen und auch zeigen, wo sich der Benutzer in der Navigation befindet
- Verkleinerung des Suchfelds
- Vereinfachte mobile Version, die sich auf die Informationen konzentriert , nach denen mobile Benutzer normalerweise suchen (z.B. «Wo ist der nächste Geldautomat?»)
- Erstellung von Landing Pages für die Produkte zur Generierung von Leads
- Arbeit an Pillar Pages, die dann auf weitere Seiten verlinken würden
Nachdem wir dieses Design umgesetzt haben, haben wir gesehen, dass kleine Anpassungen eine grosse Wirkung haben können. Jetzt wird das Auge des Benutzers auf die Navigation geführt, und er oder sie kann sofort finden, was er oder sie sucht.
Nun ging es darum, den Code zu bauen! Unser Code basierte vollständig auf den Bootstrap Conventions, so dass das Team nur die Namen referenzieren und verstehen konnte, welche Muster es gab. Wir haben auch einzelne CSS-Blöcke für jede Komponente getrennt erstellt, um schneller durch den Code zu navigieren und das CSS so sauber wie möglich zu halten. Die gesamte Code-Basis umfasste mit den Build-Tools rund 20.000 Zeilen und wurde in nur etwa 4 Tagen erstellt! Es war grossartig zu sehen, dass die Entwicklungsfirma damit zufrieden war, wie sauber der Code war, im Grunde genommen Plug-and-Play.
Die Herausforderung war gross, der Zeitrahmen klein: wir sind froh darum, dass wir das Projekt auch während der Lockdown-Zeit so zügig umsetzen konnten. Damit die Besucher der Valiant-Webseite zu begeisterten Kunden werden.