Valiant Bank & Deep Impact AG
Kleine Veränderungen mit grosser Wirkung
Hintergrund
In der schnelllebigen digitalen Welt von heute ist die Benutzererfahrung auf Websites entscheidend für den Erfolg eines Unternehmens. Die Valiant Bank, ein renommiertes Finanzinstitut, erkannte die Notwendigkeit, die Benutzererfahrung auf ihrer Website zu verbessern, um ihre digitalen Dienstleistungen effektiver zu präsentieren und die Konversionsrate zu erhöhen.
Deep Impact AG wurde mit der Aufgabe betraut, innerhalb von nur 10 Tagen signifikante UX-Optimierungen und CSS-Anpassungen vorzunehmen.

Projekt im Überblick
Valiant kam mit einem klaren Auftrag und einem detaillierten Briefing zu uns. Ziel des Projektes war es, die User Experience durch gezielte Optimierungen schnell und effizient zu verbessern.
Unsere Herausforderung bestand darin, innerhalb eines kurzen Zeitrahmens von nur 10 Tagen von der Konzeption bis zur Umsetzung der UX-Optimierungen und CSS-Anpassungen zu gelangen.
Team und Vorgehensweise
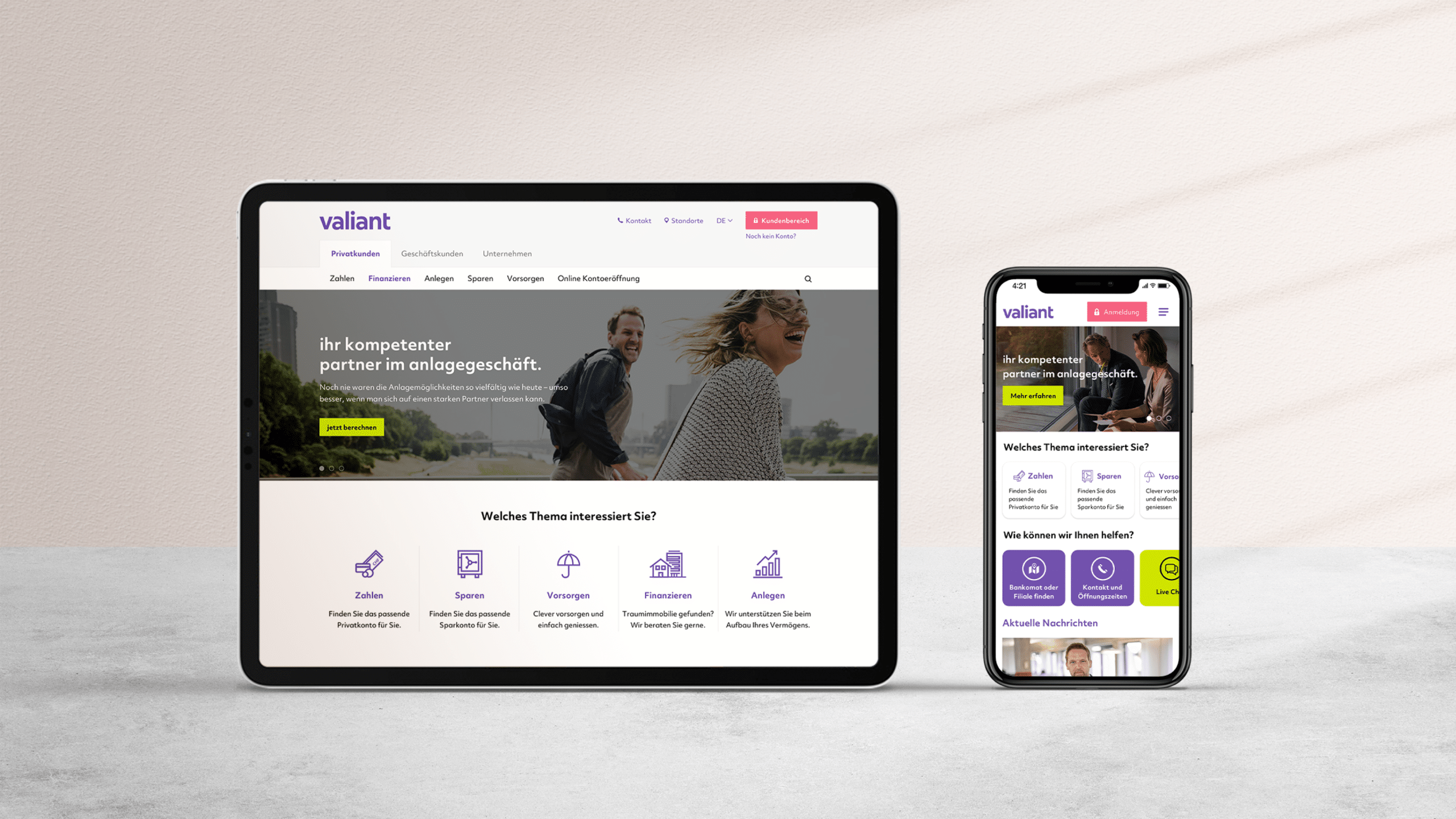
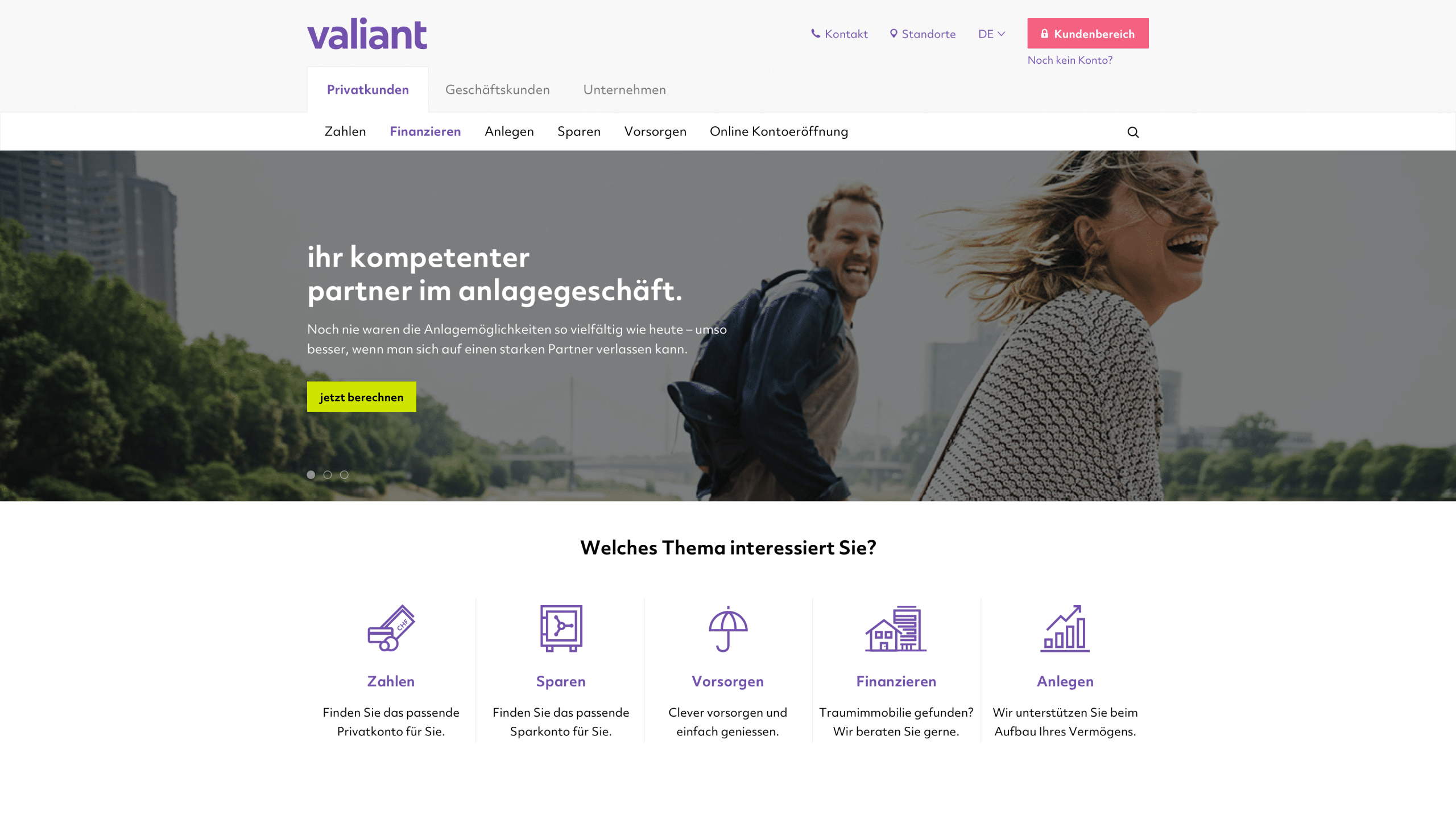
Ein spezialisiertes Team bestehend aus Valentino und Luan (Design und CSS) sowie Markus (Projektmanagement und Kommunikation) wurde zusammengestellt. Die Website der Valiant Bank wurde erst kürzlich überarbeitet, was eine solide Basis für unsere Optimierungen bot.
Unser Fokus lag auf der Verbesserung der User Experience durch kleine, aber wirkungsvolle Anpassungen.




Die Herausforderungen
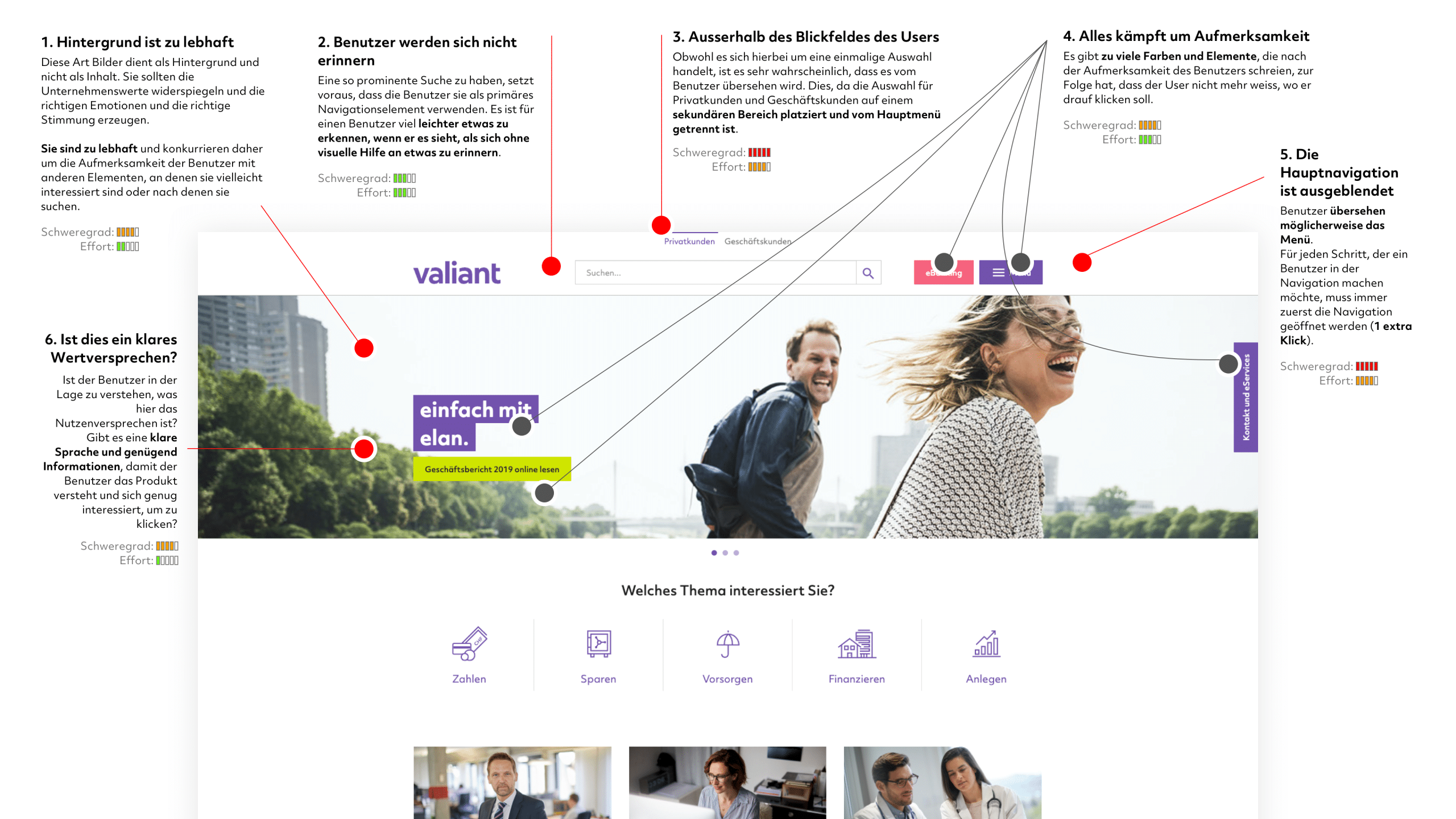
Die Informationsarchitektur des Projekts und insbesondere die Navigation stellten uns vor große Herausforderungen.
Die Hauptnavigation war versteckt, was zu vielen unnötigen Klicks führte, und die Trennung zwischen Geschäfts- und Privatkunden lag außerhalb des Fokus der Nutzer.
Auch für die mobile Website identifizierten wir Optimierungspotenzial, das in unsere Empfehlungen einfloss.
Lösungsansatz
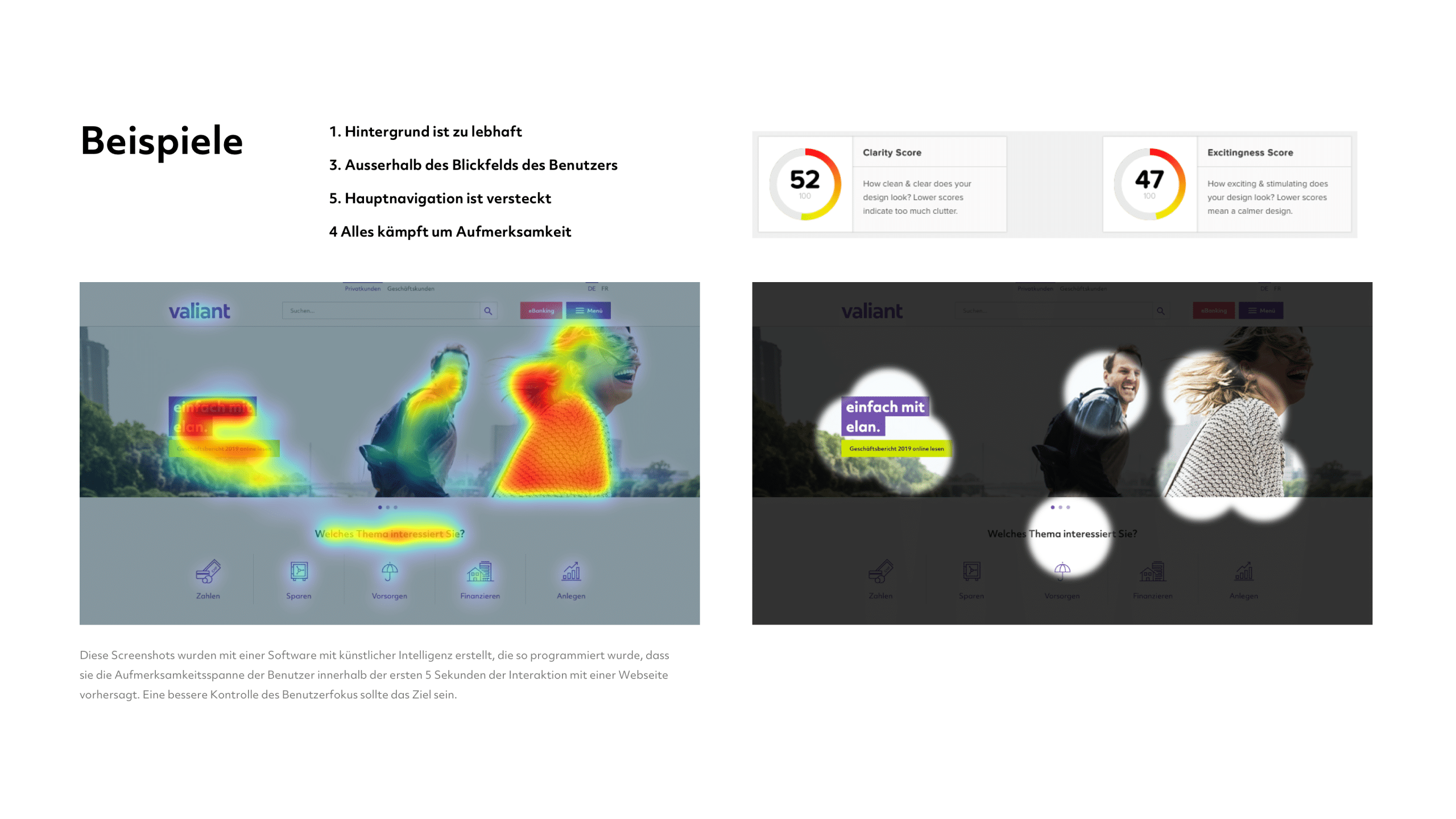
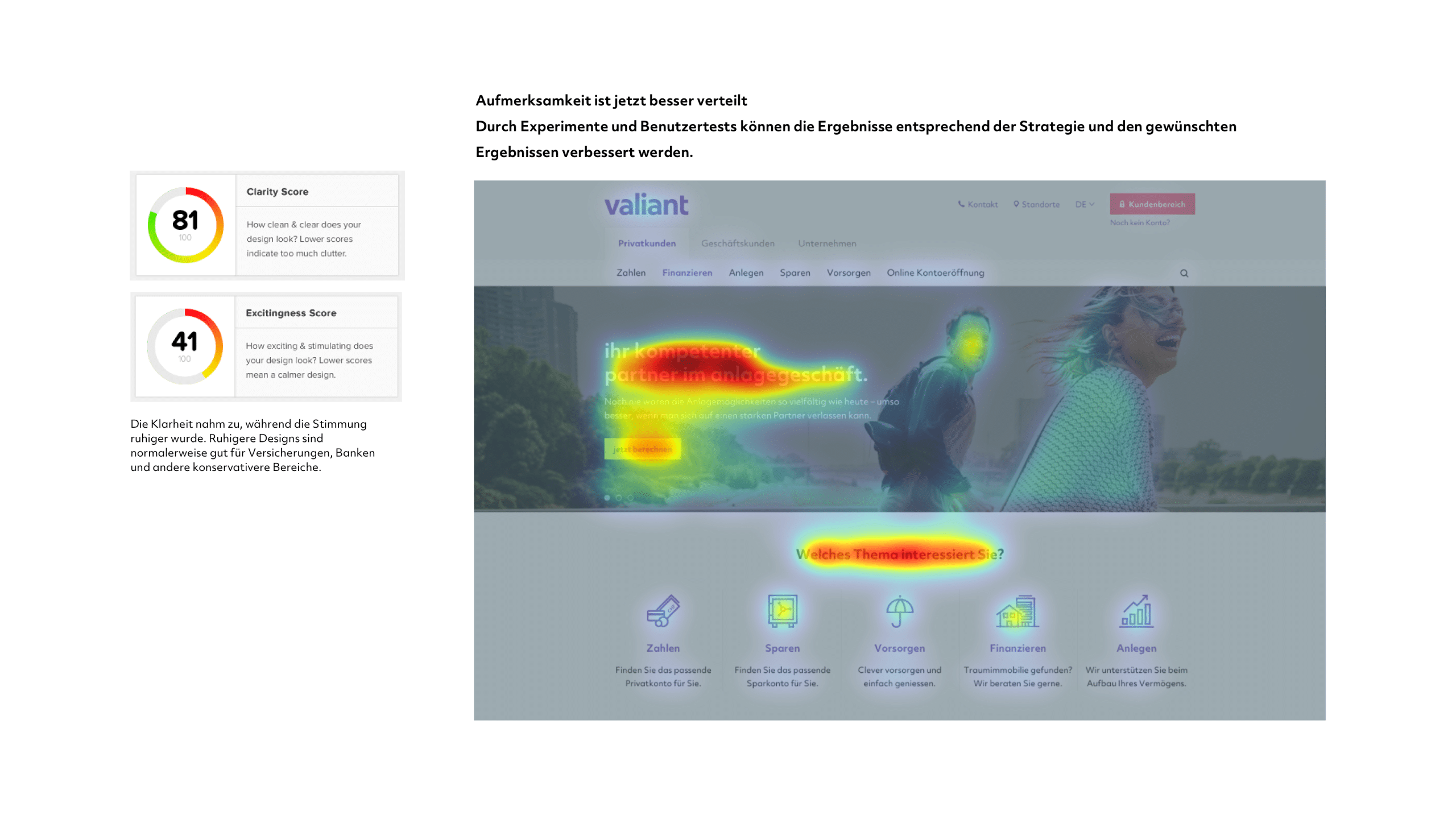
Wir setzten auf Best-Practice-Beispiele und datenbasierte Empfehlungen. Zusätzlich erstellten wir User Experience Guidelines, um langfristige Verbesserungen sicherzustellen. Ein wichtiges Werkzeug in unserem Prozess war Eyequant, mit dem wir vorhersagen konnten, wie die Nutzer auf das Design reagieren würden. Die Analyse zeigte, dass viele Elemente um die Aufmerksamkeit der Nutzer konkurrierten, was zu Verwirrung führte.
Empfehlungen
Basierend auf unserer Analyse schlugen wir mehrere Layouts vor, die alle auf denselben Grundprinzipien basierten: Erhöhung der Sichtbarkeit der Navigation, Reduzierung des Suchbereichs, Vereinfachung der mobilen Version und Erstellung von Landing Pages für Produkte sowie Pillar Pages, die auf andere Seiten verlinken.
Umsetzung und Ergebnisse
Die Anpassungen führten zu einer deutlich verbesserten Benutzerführung. Durch die Überarbeitung der Navigation und die Implementierung von Breadcrumbs konnte die Anzahl der notwendigen Klicks reduziert werden.
Die Umsetzung des Codes erfolgte komplett nach Bootstrap-Konventionen, was dem Kunden die Verwendung bekannter Muster erleichterte. Innerhalb von nur 4 Tagen wurde eine Codebasis von ca. 20.000 Zeilen inklusive Build-Tools erstellt.
Schlussfolgerung
Diese Fallstudie zeigt, wie Deep Impact AG durch schnelles Handeln und gezielte Optimierungen einen signifikanten Beitrag zur Verbesserung der User Experience auf der Website der Valiant Bank leisten konnte.
Das Projekt, das während der Sperrung in der Schweiz komplett remote durchgeführt wurde, ist ein Beispiel dafür, wie effektive Zusammenarbeit und technische Expertise zu schnellen und effektiven Ergebnissen führen können.
Wir freuen uns auf die positiven Auswirkungen unserer Empfehlungen auf die Benutzererfahrung und letztendlich auf die Konversionsrate der Valiant Bank.
Share on