Valiant Bank & Deep Impact AG
Small changes with a big impact
Background
In today’s fast-paced digital world, the user experience on websites is critical to a company’s success. Valiant Bank, a renowned financial institution, recognized the need to improve the user experience on its website in order to present its digital services more effectively and increase conversion rates.
Deep Impact AG was entrusted with the task of making significant UX optimizations and CSS adjustments within just 10 days.

Project at a glance
Valiant came to us with a clear brief and a detailed briefing. The aim of the project was to improve the user experience quickly and efficiently through targeted optimizations.
Our challenge was to go from conception to implementation of the UX optimizations and CSS adjustments within a short time frame of just 10 days.
Team and approach
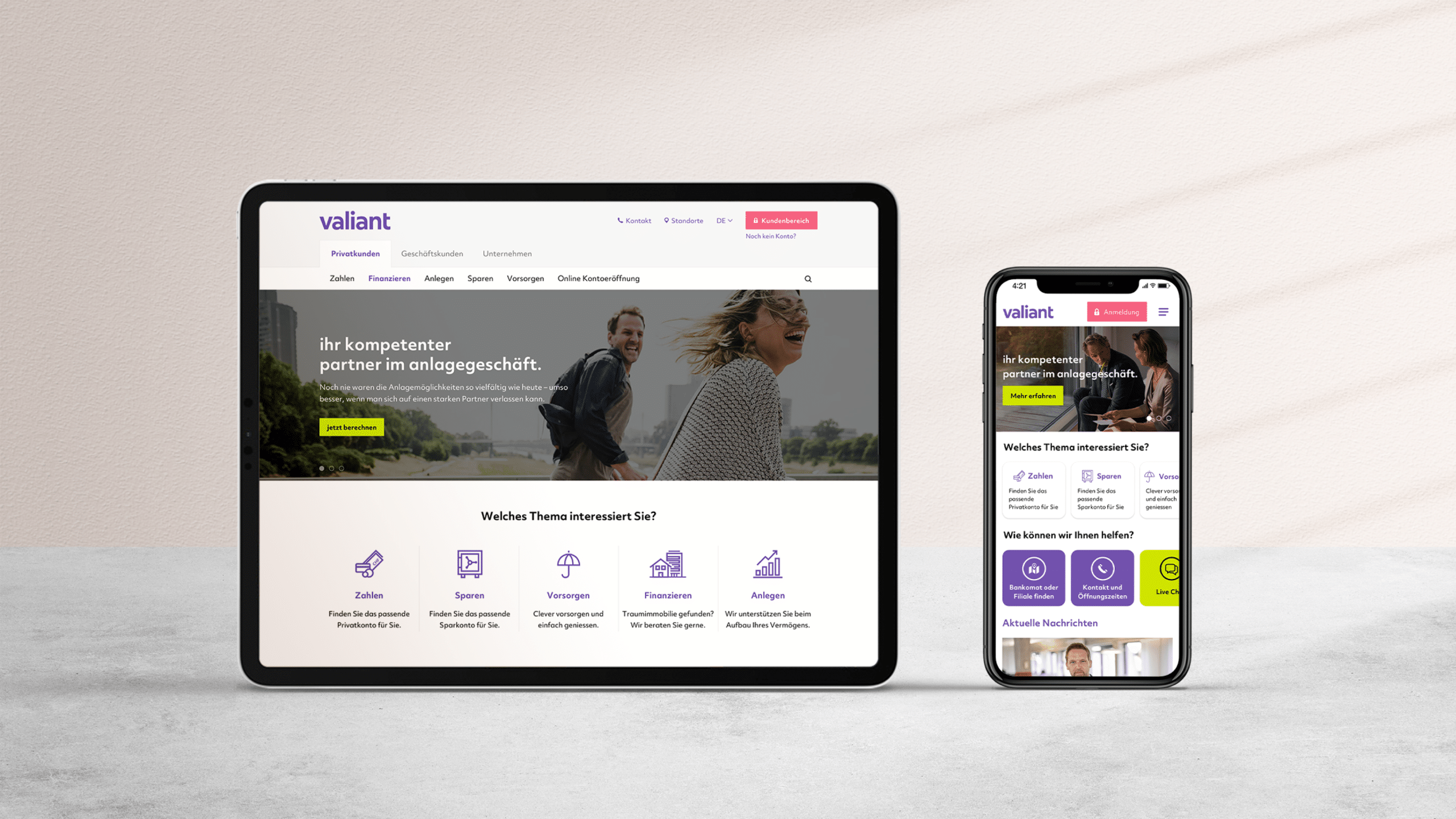
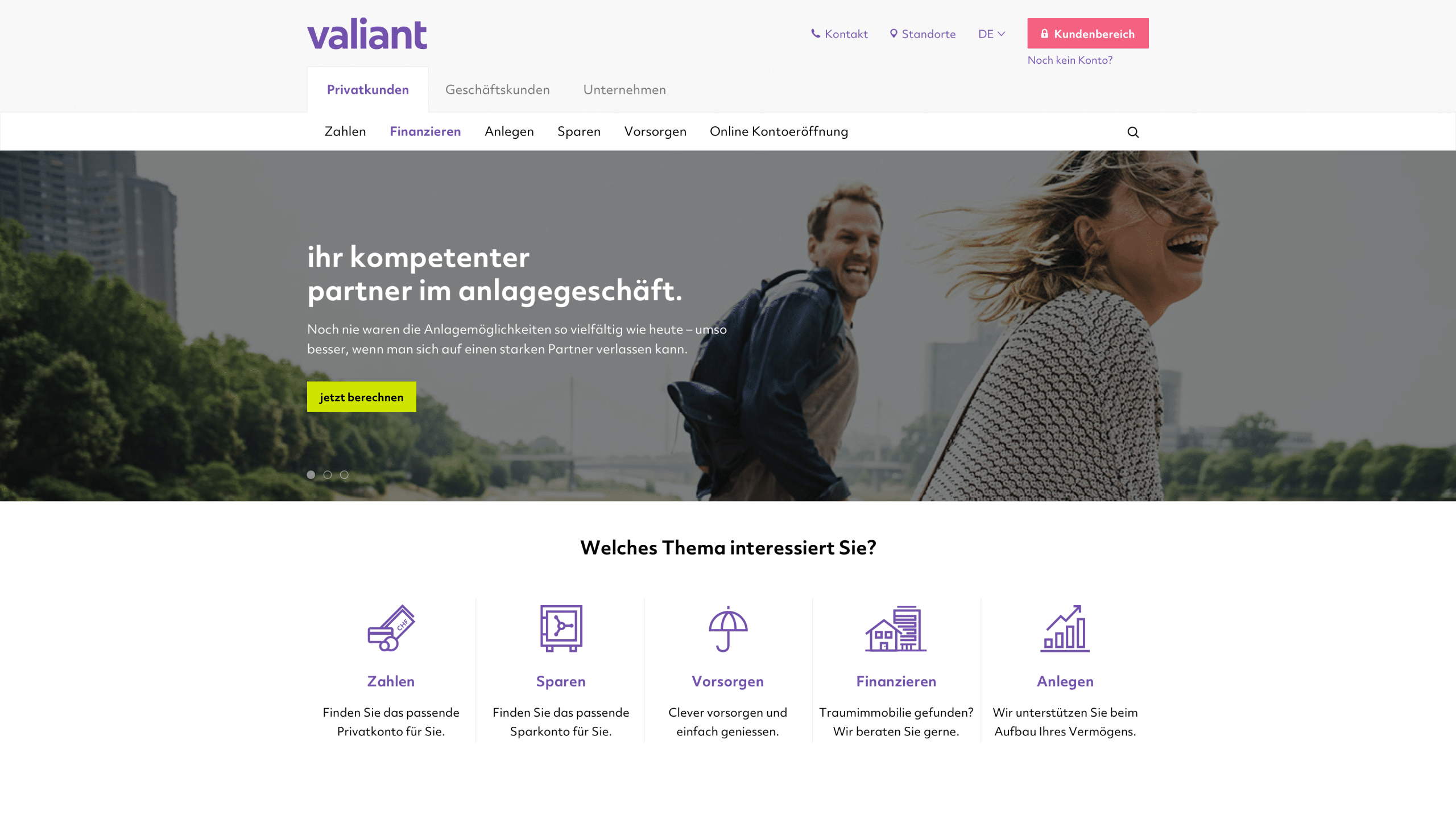
A specialized team consisting of Valentino and Luan (design and CSS) and Markus (project management and communication) was put together. The Valiant Bank website had recently been redesigned, which provided a solid basis for our optimizations.
Our focus was on improving the user experience through small but effective adjustments.




The challenges
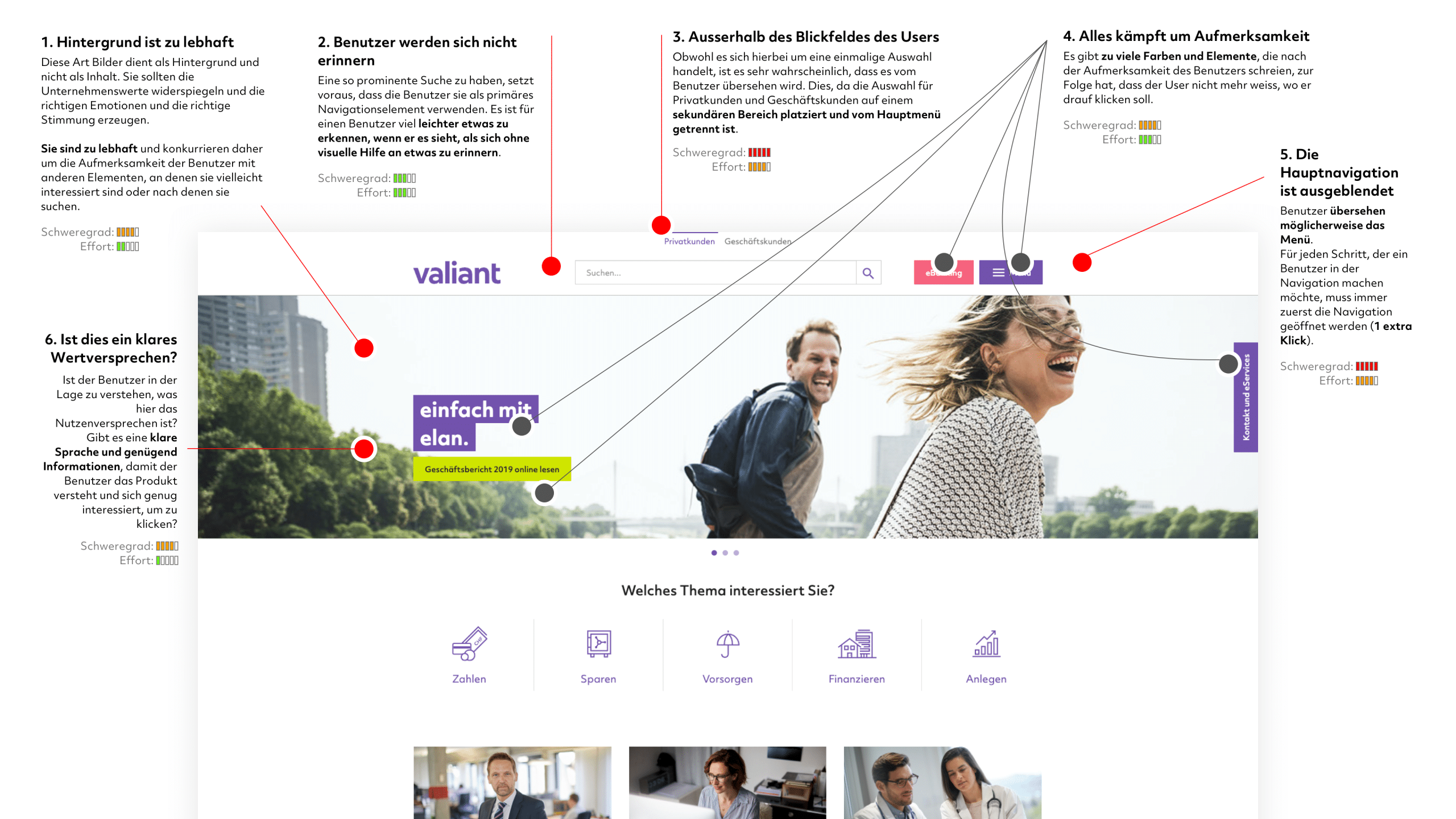
The project’s information architecture and navigation in particular presented us with major challenges.
The main navigation was hidden, which led to many unnecessary clicks, and the separation between business and private customers was out of focus for users.
We also identified optimization potential for the mobile website, which was incorporated into our recommendations.
Solution approach
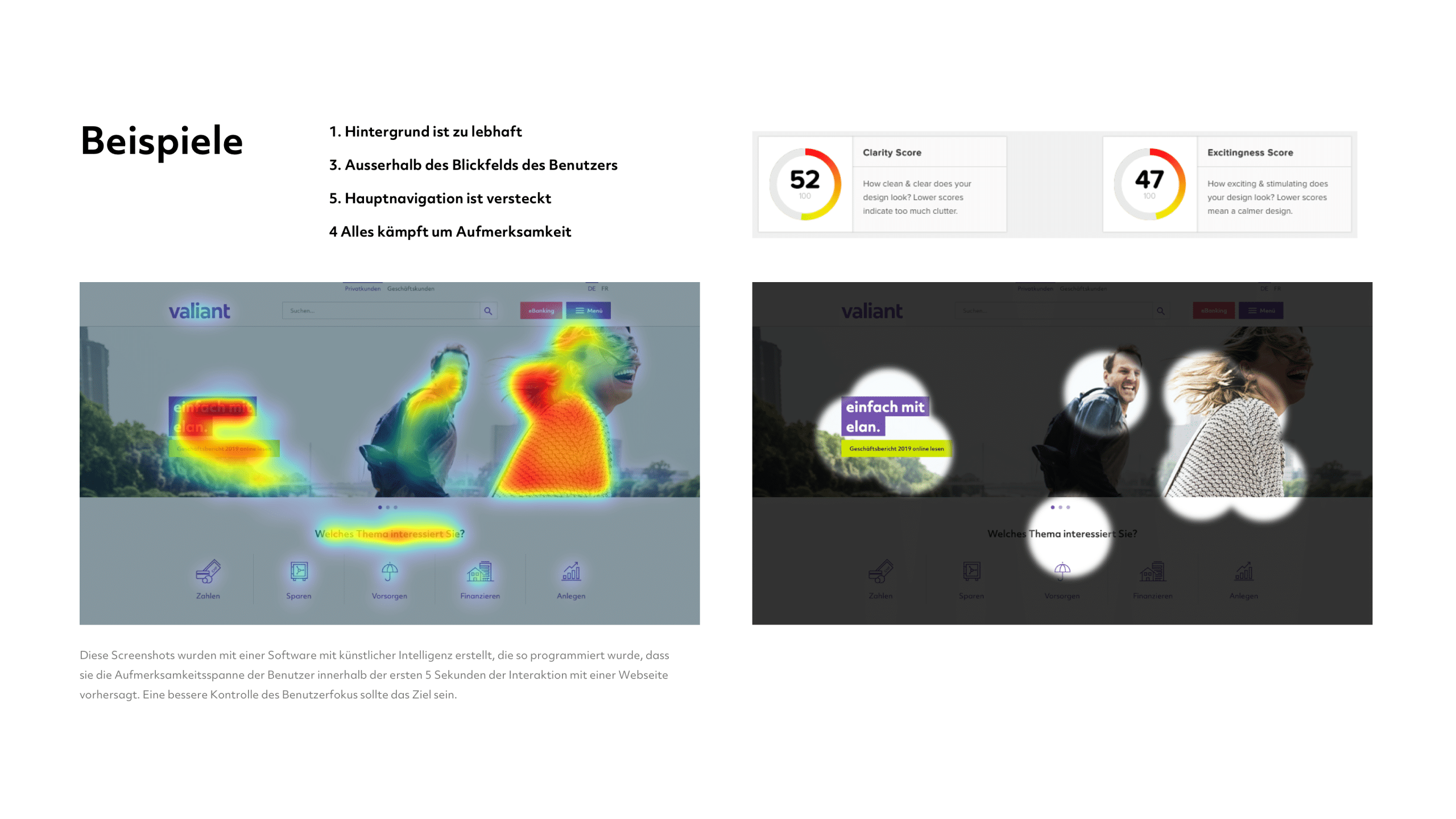
We focused on best practice examples and data-based recommendations. In addition, we created user experience guidelines to ensure long-term improvements. An important tool in our process was Eyequant, which allowed us to predict how users would react to the design. The analysis showed that many elements were competing for users’ attention, which led to confusion.
Recommendations
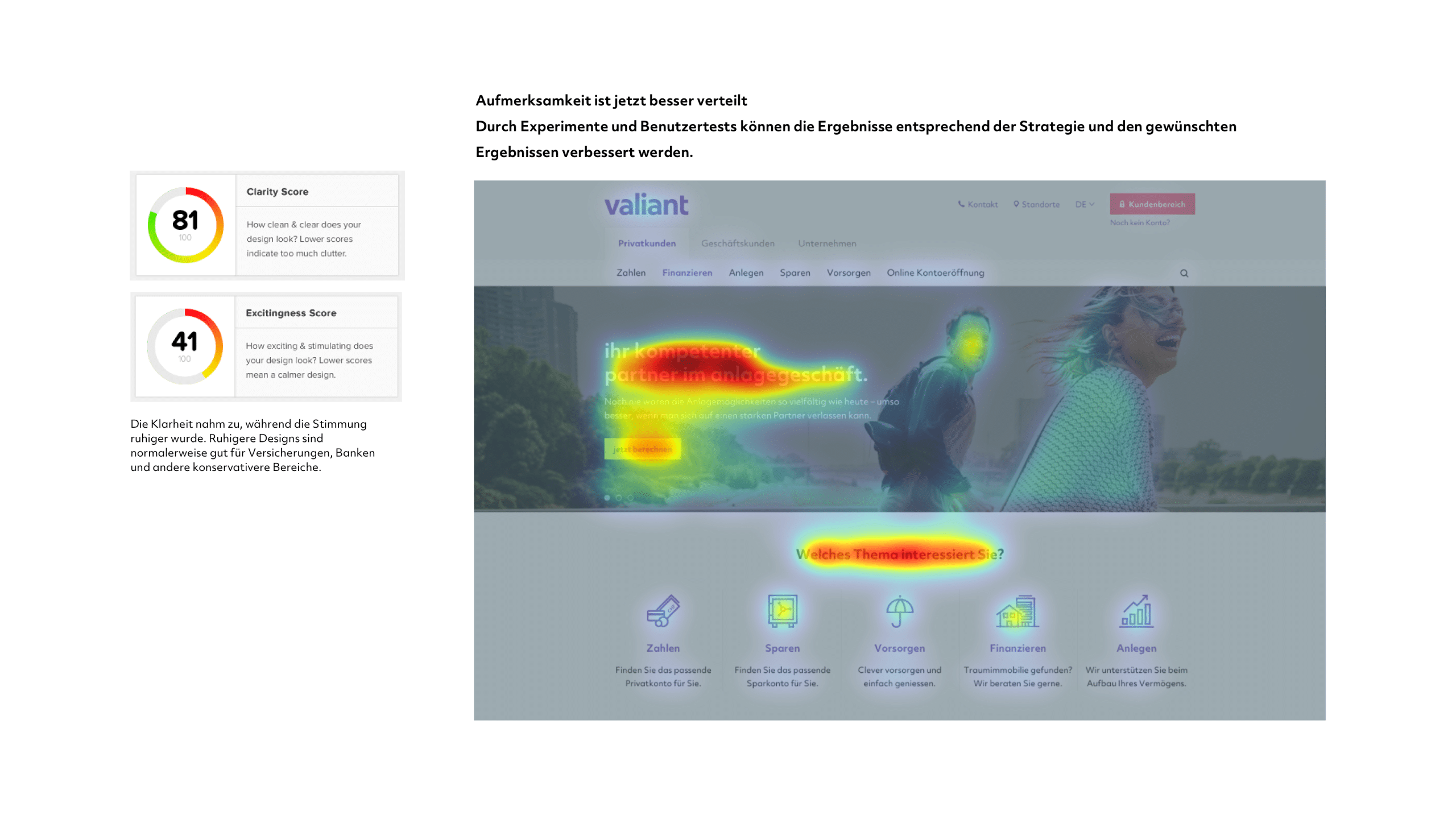
Based on our analysis, we proposed several layouts, all based on the same basic principles: increasing the visibility of the navigation, reducing the search area, simplifying the mobile version and creating landing pages for products as well as pillar pages that link to other pages.
Implementation and results
The adjustments led to a significantly improved user experience. By revising the navigation and implementing breadcrumbs, the number of clicks required was reduced.
The code was implemented entirely according to Bootstrap conventions, which made it easier for the client to use familiar patterns. A code base of approx. 20,000 lines including build tools was created in just 4 days.
Conclusion
This case study shows how Deep Impact AG was able to make a significant contribution to improving the user experience on the Valiant Bank website through quick action and targeted optimizations.
The project, which was carried out completely remotely during the lockdown in Switzerland, is an example of how effective collaboration and technical expertise can lead to fast and effective results.
We look forward to seeing the positive impact of our recommendations on the user experience and ultimately on Valiant Bank’s conversion rate.
Share on